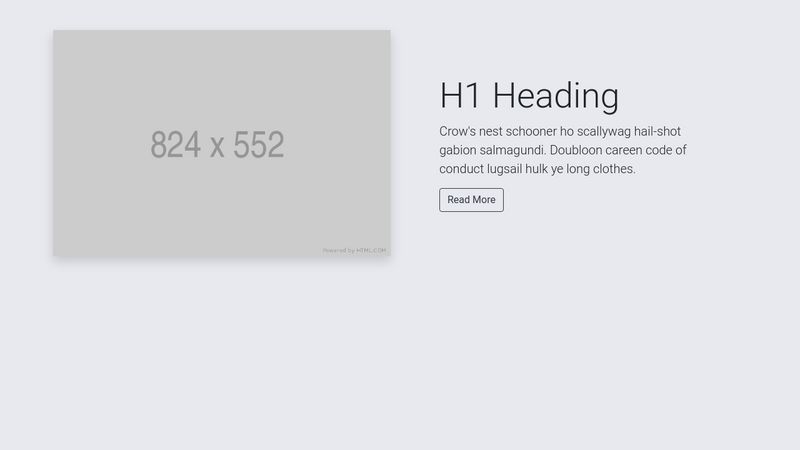
How to Align Image and Text Side by Side Using HTML & CSS | Step-by-Step Guide for Beginners - YouTube

CSS order property | Image and text side by side | flex order CSS | Bootstrap | Responsive - YouTube

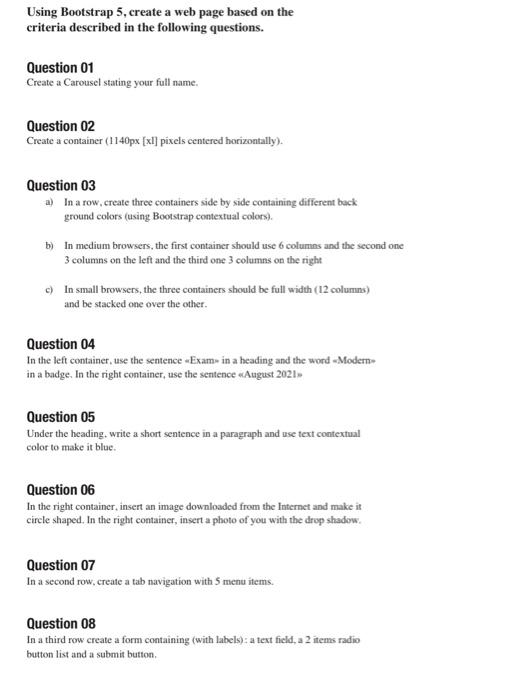
How to align the text under and side of the image and put them in same row with css bootstrap 4 - Stack Overflow